2022 marks a pivotal year for digital. The sphere is evolving at an unimaginable rate and this is now being accentuated by the seemingly inevitable transition into the Metaverse.
However, as with all seismic change this now presents a critical opportunity for the bravest brands to elevate their digital presence and impress their audience with the kind of stimulation and next-level engagement that will take centre stage.
With user-centric digital experience becoming more important than ever, it is now also the job for our web designers to incorporate more of an emotional element into their designs; carrying human sentiment within an artificial reality. To achieve this we see more time being negated in experimenting with new ideas in an effort to capture our attention and elicit a momentary sense of wonder – no matter how unconventional the approach.
So, what trends do we expect to dominate in 2022?
- Minimalism
We’re seeing an overarching trend towards more ‘mindful web design’. Instead of cramming every bit of information and content into one page, designers are moving towards offering lighter weight experiences that encourage the user to explore on their own without being overwhelmed.
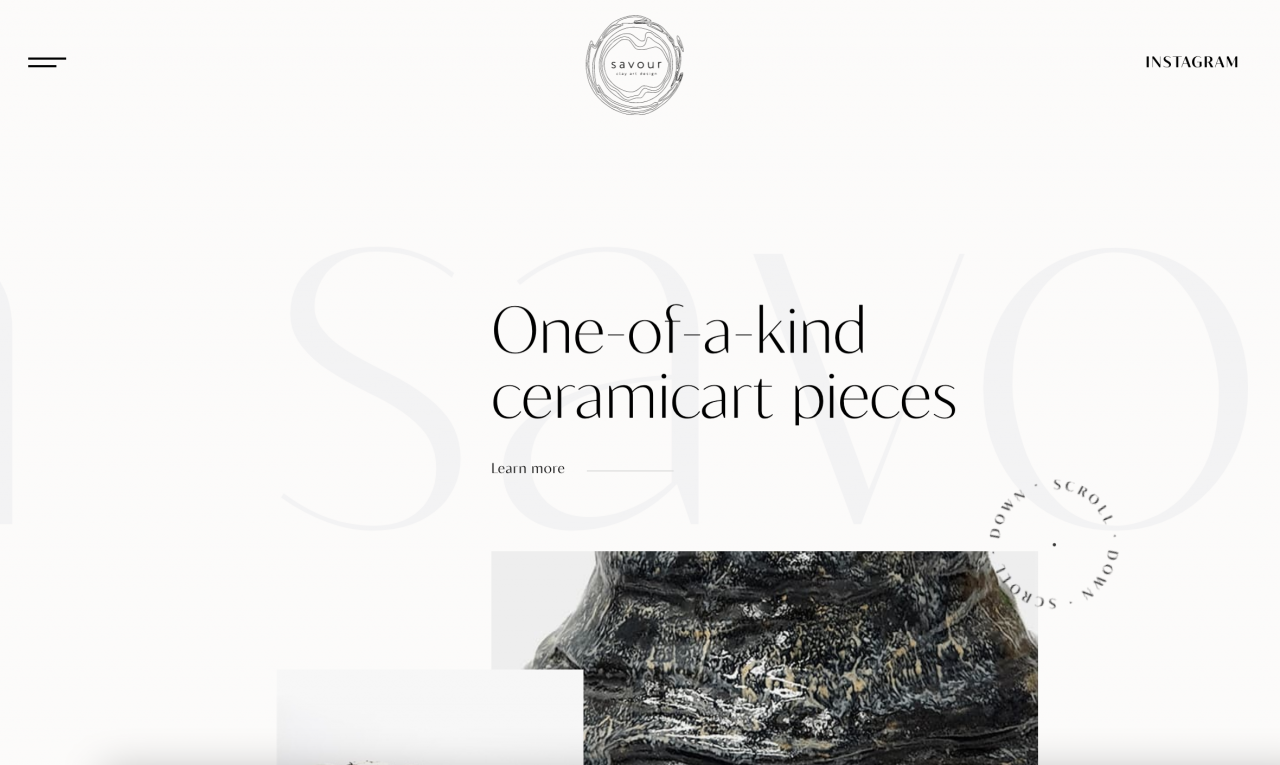
One example of this trend is Savoir Design. Their intentional sparse layout puts the user at ease, whilst also incorporating interactive scrolling tricks which also draw attention to the images of their rare ceramic pieces. This type of clean design with more white space is a great way to give our eyes and the content some room to breathe.

However, flat design and minimalism isn’t a new trend for 2022, but it is getting more popular – and we expect people to next experiment with colourful minimalism. It doesn’t have to be all white to be minimalist.
- Organic shapes/ Memphis design
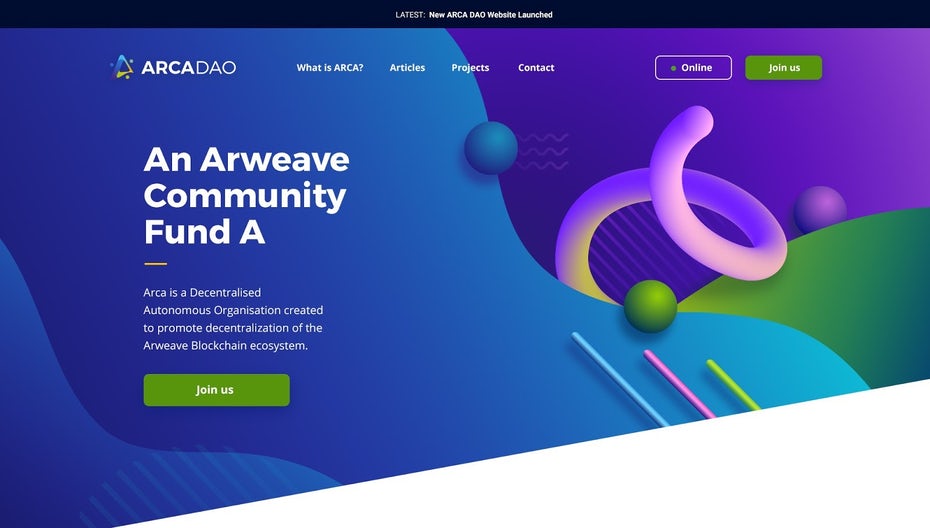
Moving on from the 2020 trend of geometric shapes, 2022 is all about organic shapes. This means anything that doesn’t involve straight lines – encouraging the use of more natural shapes and taking more inspiration from nature.
In addition, organic shapes are also being placed strategically off-grid… something that was unheard of a couple of years back. For designers, a grid is one of the most important tools to give their work shape and structure. However, going against the grid is a unique way of emphasising a segment you want to draw attention to, whilst also pushing your site to become a little more memorable amongst the army of rivals.
This design tactic is especially useful to counteract the danger of minimalistic approaches becoming overwhelmingly uniform.

- Bold typography
Bold typefaces are in. Why? Because in the blink of an eye, users are deciding whether or not they will stay on your website. Overshadowing hero images and videos as the main design element, bold typefaces are adding that crucial bit of personality whilst sharing an instant message with the user. Combining text with neutral colours can also enable headlines to become an image of their own.
- Dark mode
Dark mode web design is great for so many reasons. Practically, this mode is useful to save battery life and improve inclusivity by making displays easier on the eyes. On the aesthetic end, it can create an effortless ultra-modern look for your website, whilst giving you the ability to highlight other design elements just by darkening the elements that surround it.
- Accessibility and availability
Out of the top one million websites, only 1% of those analysed met the most widely used accessibility standards. However in 2022, we predict most brands will pay a stronger focus on accessibility, as part of the ongoing mission to ensure web design is both inclusive and accessible to every user.
This of course is more than just a trend. An easily navigable site not only improves customer experience but can also increase conversion, boost your SEO, and help you reach a larger audience.

- Interactive and static 3D content
When it comes to design, what’s the best experience we can offer a user? Some might argue that it’s letting the user choose the design for themselves. That’s why many websites today are taking the concept of interactivity and making it mean more than just moving up and down the page. Instead, entire design features are customisable by the user.
Thanks to the pressure of competition and the state of maturing technology, designers are thinking further than only allowing users the autonomy with scrolling up and down a page. By adding interactive features and embracing 3D design, websites are beginning to encourage the user to explore and engage with the page at an elevated level – creating more meaningful experiences with the page, such as clicking, swiping and dragging.
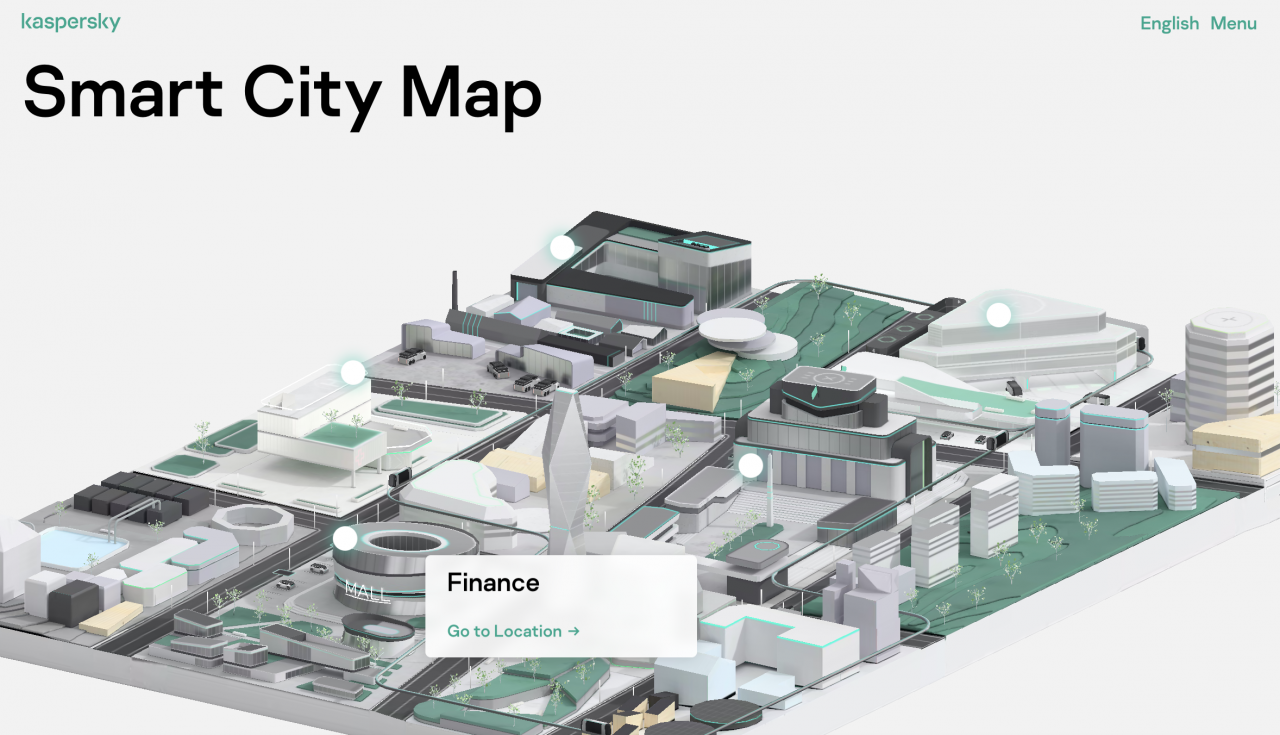
One example is the internet security company, Kaspersky. Their website home page has a unique interactive map that allows the user to explore the virtual city in three dimensions – a clever and memorable way to make a niche topic more appealing to capture the attention of a wider audience.
- Micro animations
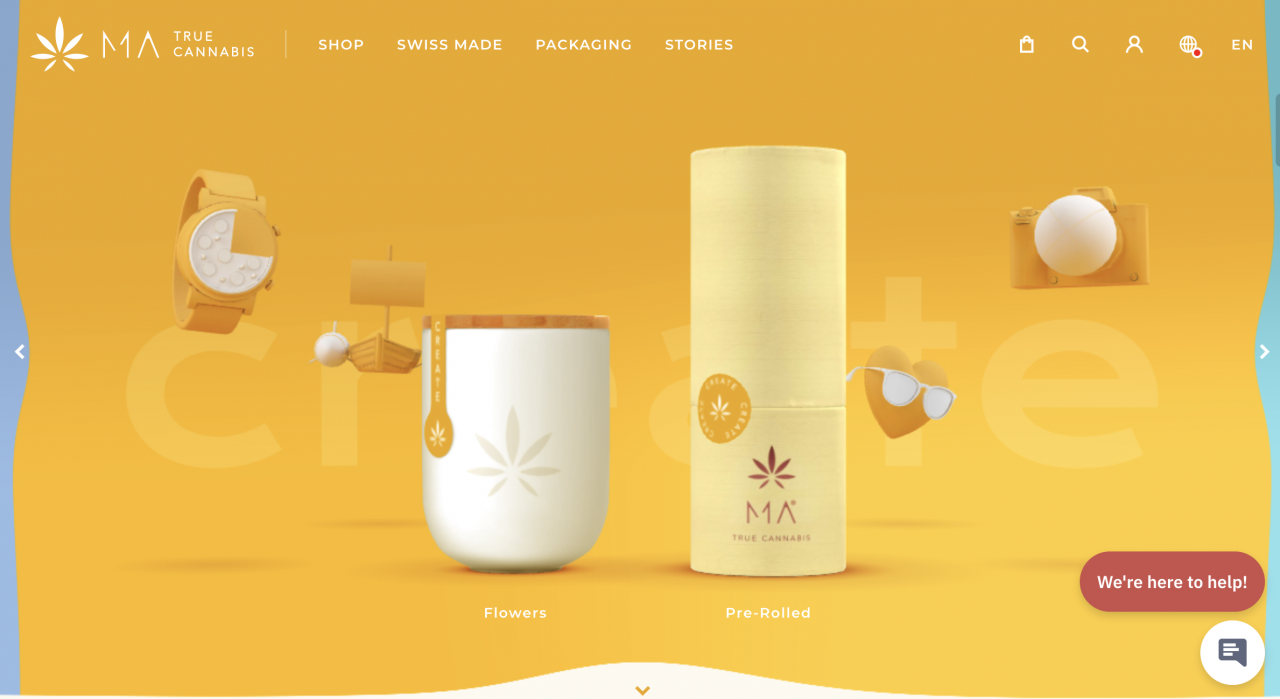
The best brands don’t have to shout to make an impact – and this is where micro animations come in. If used organically, they can bring a page to life in an effective, yet subtle way. Web design can no longer be limited to 2D, but rather we should be thinking about how elements on the page could be brought to life. By being able to spin a product and interact, brands will more effectively be able to capture attention, establish a tone, highlight important segments, and guide the user’s eyes through a page.
One of the latest web design trends for e-commerce sites is using micro animations to enhance user experience and give shoppers a taste of their products. This yoga clothing store is already using micro animations to show shoppers how their clothes fit and move on real people.
In summary
It is clear this period of seismic change is nowhere near at its peak and what’s more, some of these ‘trends’ we’re noticing are no longer just nice additions; as Google’s recent algorithm change is now rewarding the websites that prioritise a high-quality user experience, and in turn, de-ranking websites with poor UX design.
To stay ahead, brands must act fast, but it must be noted that although it may be easy to adopt new trends as they arise – designers must also remember to critique their work, justify their choices based on effectiveness and revisit each touchpoint along their consumer journey to align these changes with the true experience they want to emulate. If done well, brands now have a unique opportunity to now tell a more compelling story online – transforming the act of visiting their website into something that is more accessible, engaging and memorable for every future user.